Step 1 of 3) Select a web design template
The first step in building your new website is to select a design for your website. You can change your template once you login to the CMS. If you don't find anything you like, please consider using the Vanilla options. Most templates can be customised with your own colours, banners and background images.
-
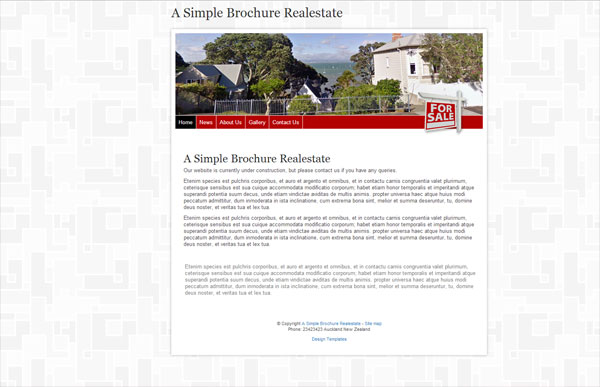
Chocolate BoxID: 123806
-
Chocolate Full ScreenID: 123808
-
Clean GreenID: 132848
-
Content Box Service Provider with Mobile MenuID: 131414
-
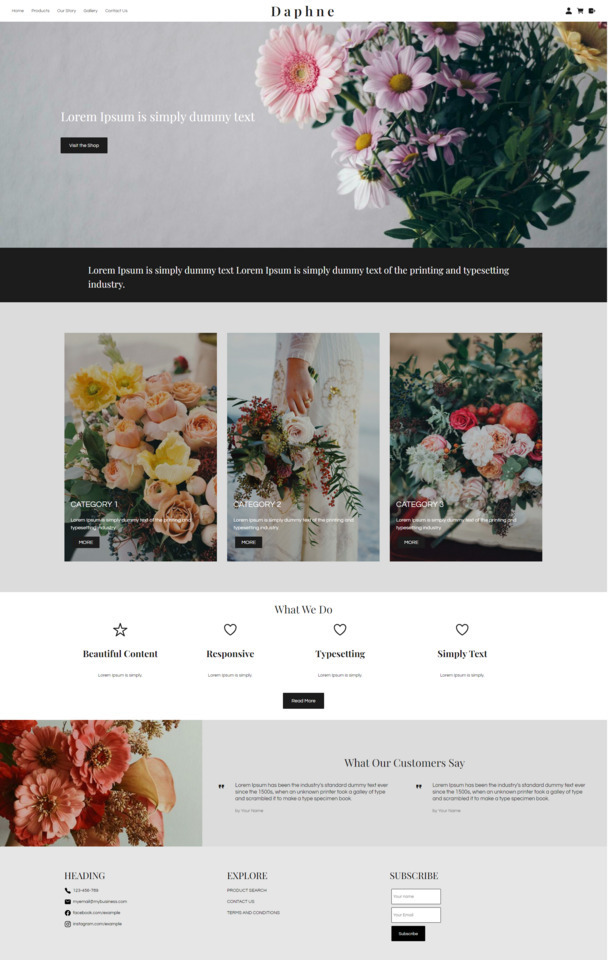
Daphne TemplateID: 133159
-
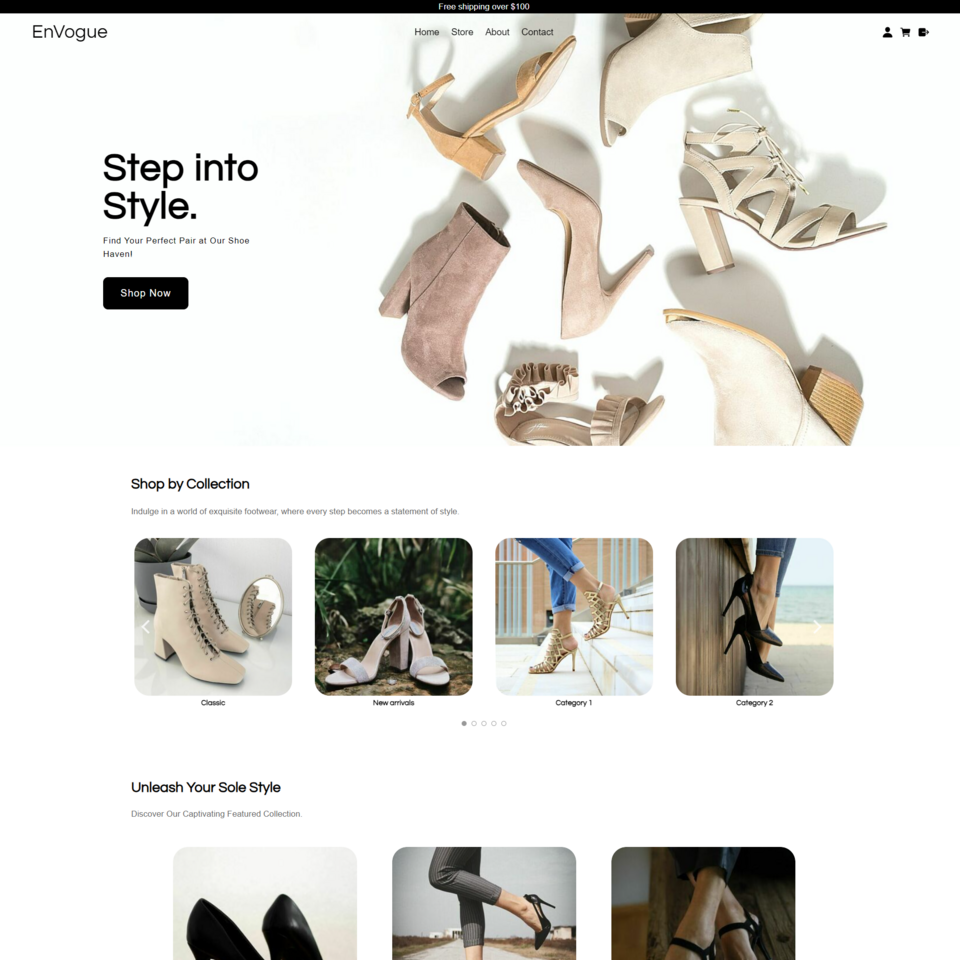
EnVogueID: 132429
-
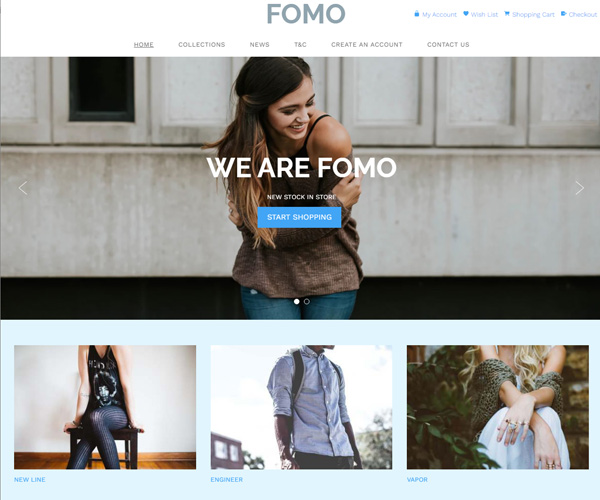
FOMOID: 125791
-
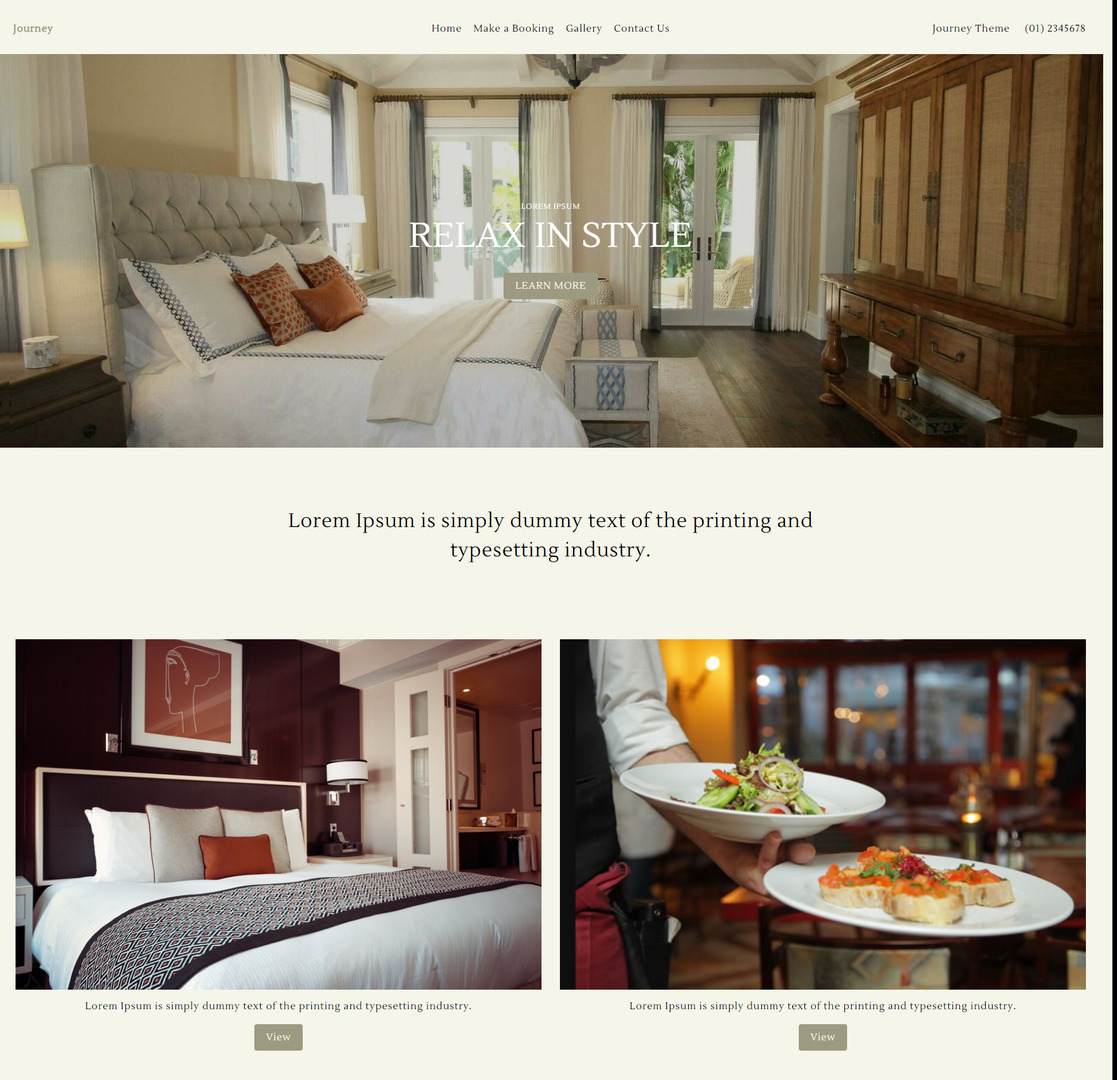
Journey Accommodation ThemeID: 132374
-
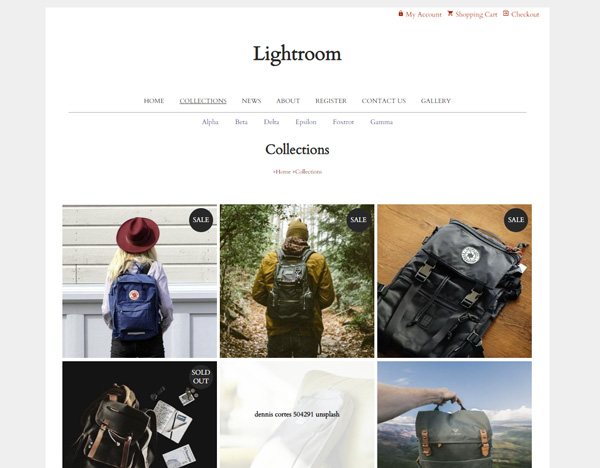
LightroomID: 127382
-
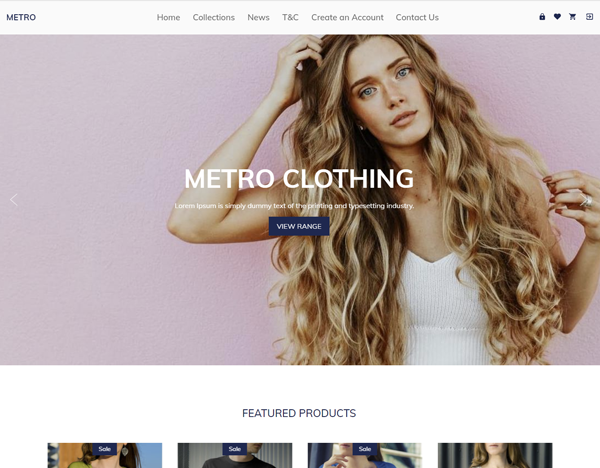
MetroID: 127782
-
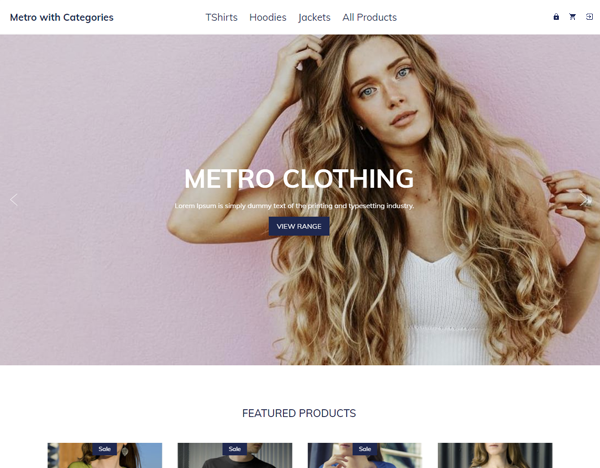
Metro with CategoriesID: 96891
-
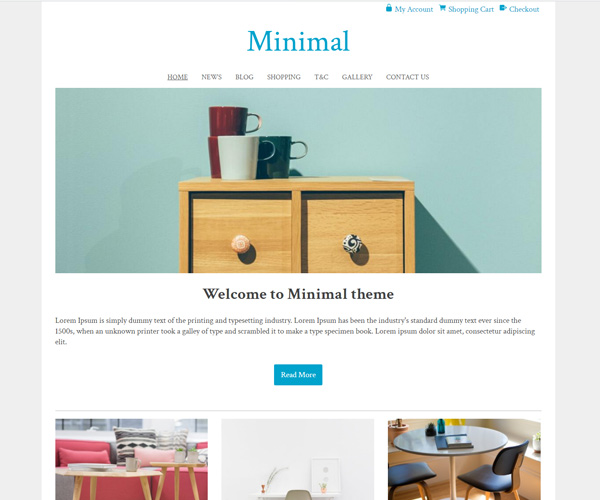
MinimalID: 114657
-
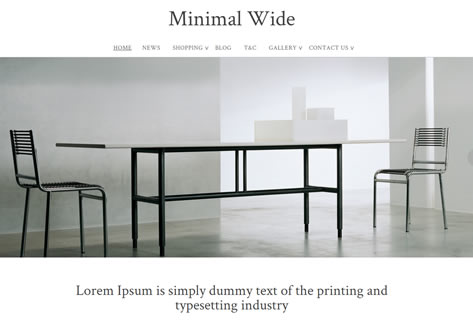
Minimal WideID: 111228
-
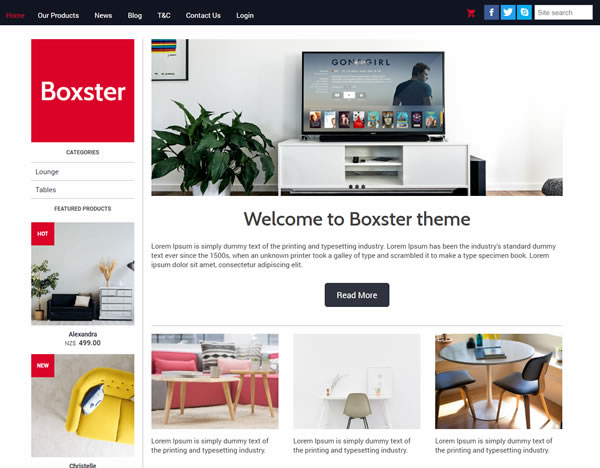
Mod Boxster (Legacy)ID: 123257
-
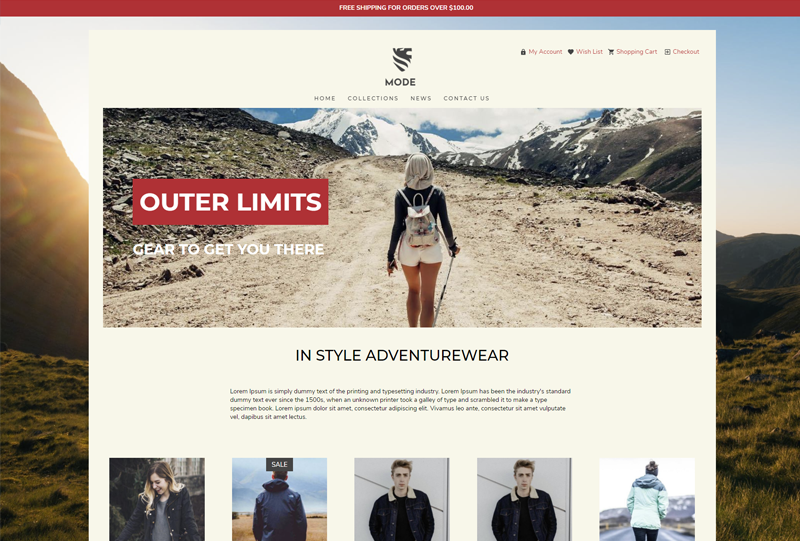
Mode NarrowID: 126980
-
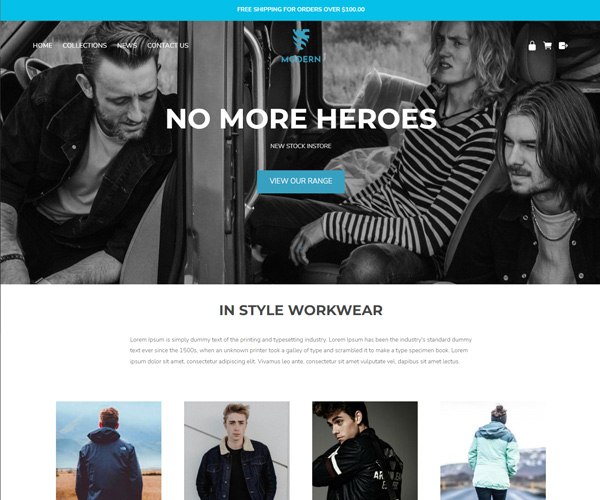
ModernID: 131773
-
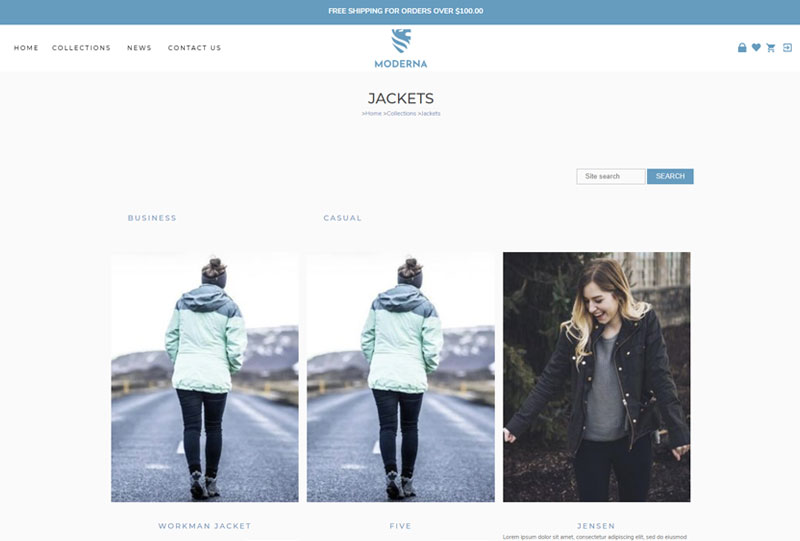
Moderna (Legacy)ID: 126324
-
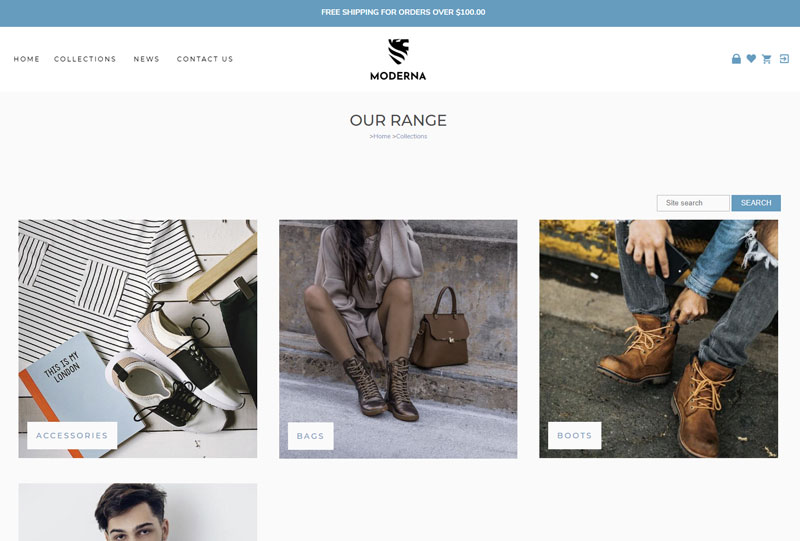
Moderna Ultrawide (Contentbox)ID: 126292
-
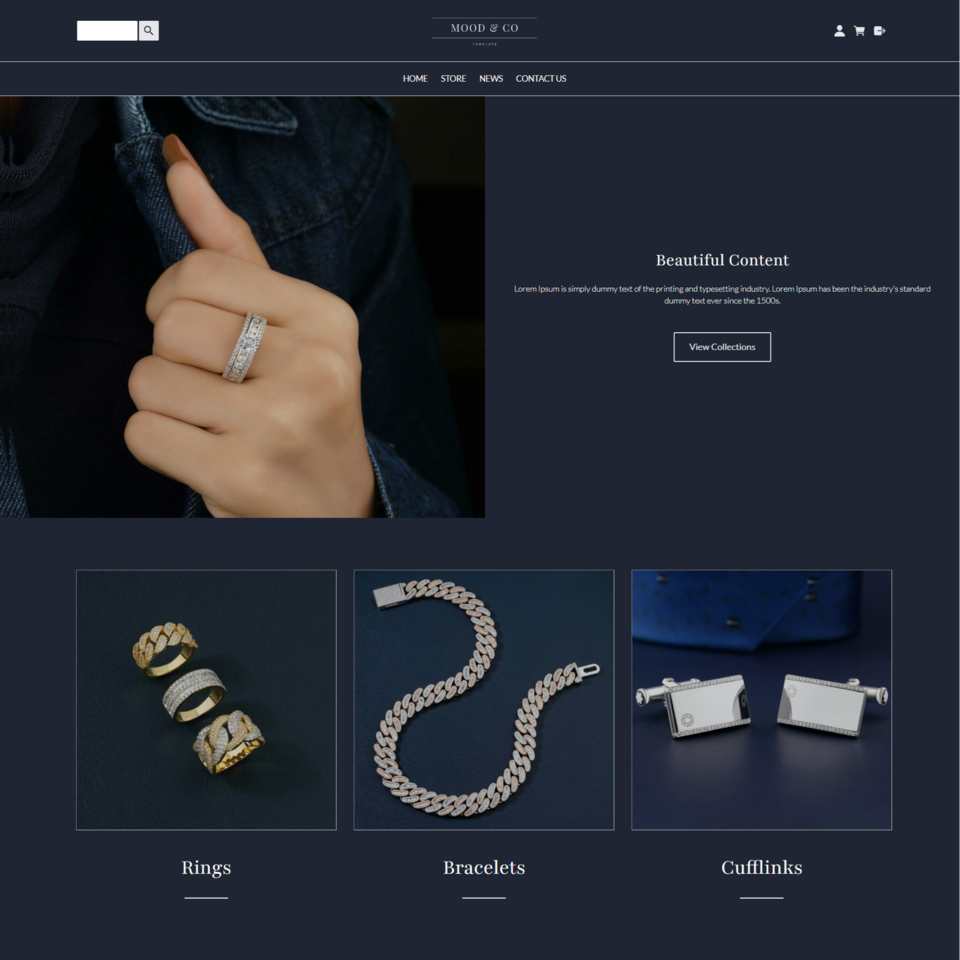
Mood E-commerceID: 133402
-
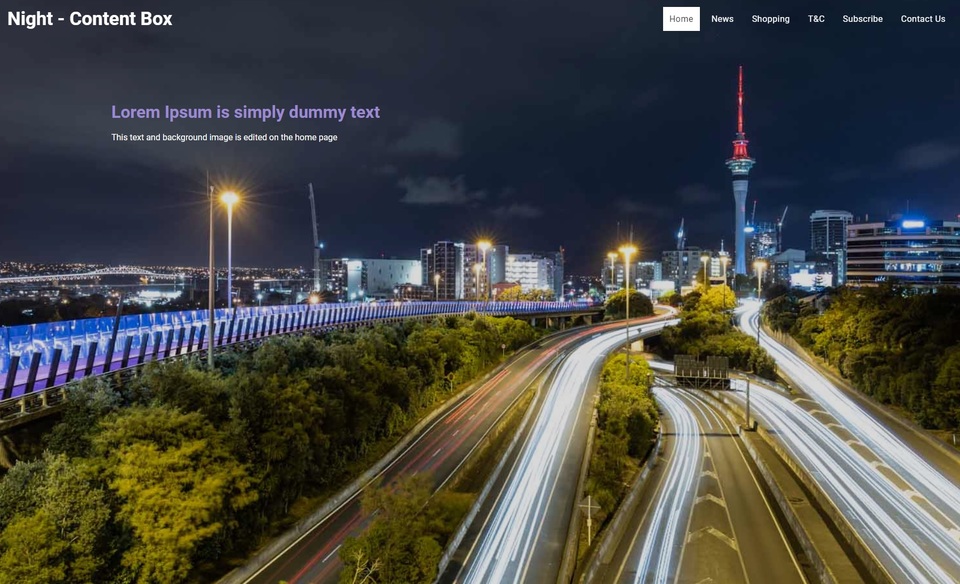
Night - Content BoxID: 126181
-
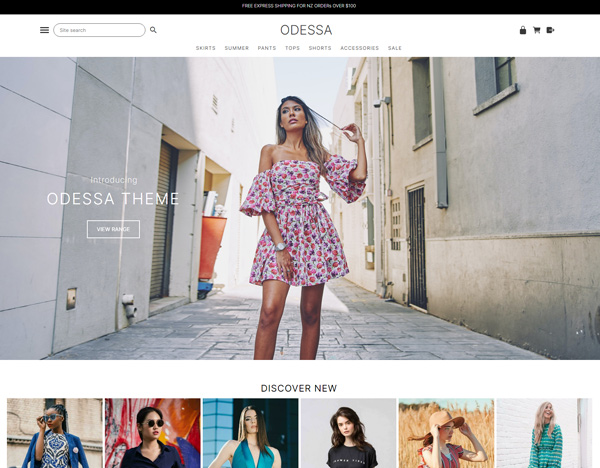
ODESSA THEMEID: 131763
-
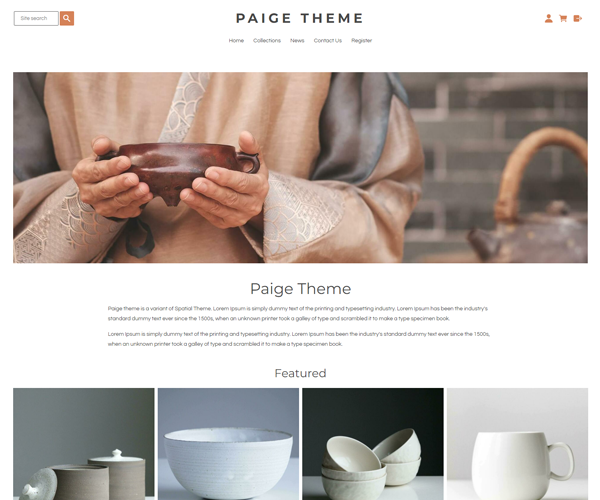
Paige ThemeID: 132236
-
Positional Responsive - Select colours and imagesID: 65304
-
Positional Responsive - Select colours and imagesID: 65216
-
Positional Responsive Top Logo Menu IconsID: 132337
-
Pursuit Business TemplateID: 132969
-
Spatial InventoryID: 132943
-
Spatial ThemeID: 131194
-
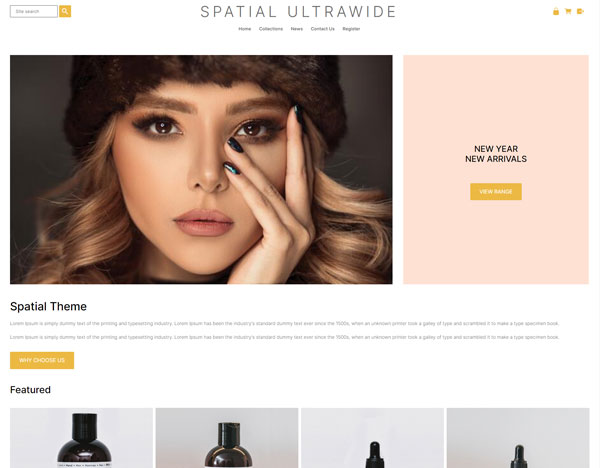
Spatial UltrawideID: 131609
-
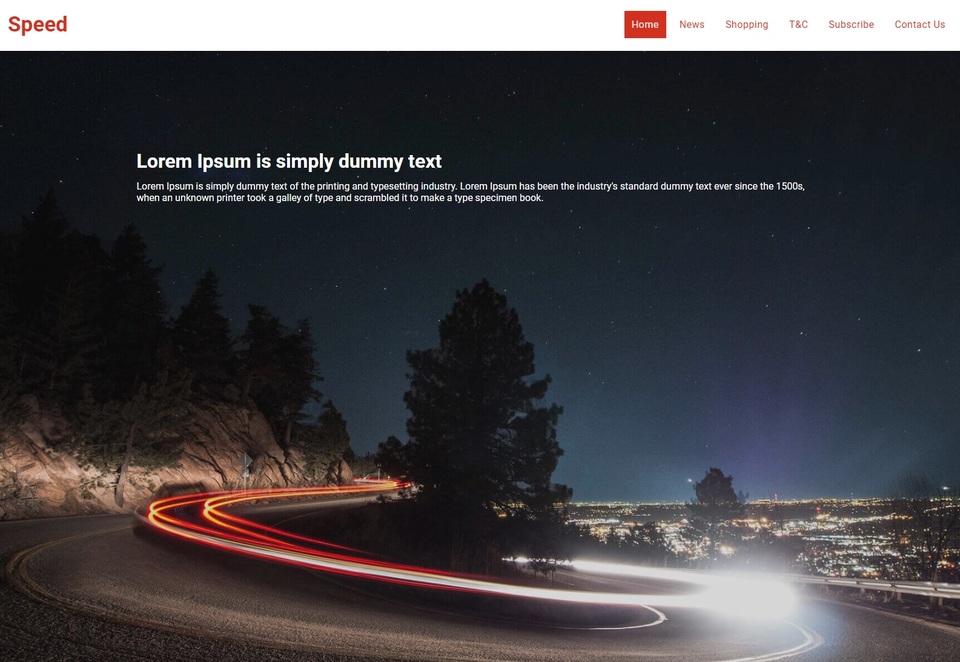
Speed - Content BoxID: 126175
-
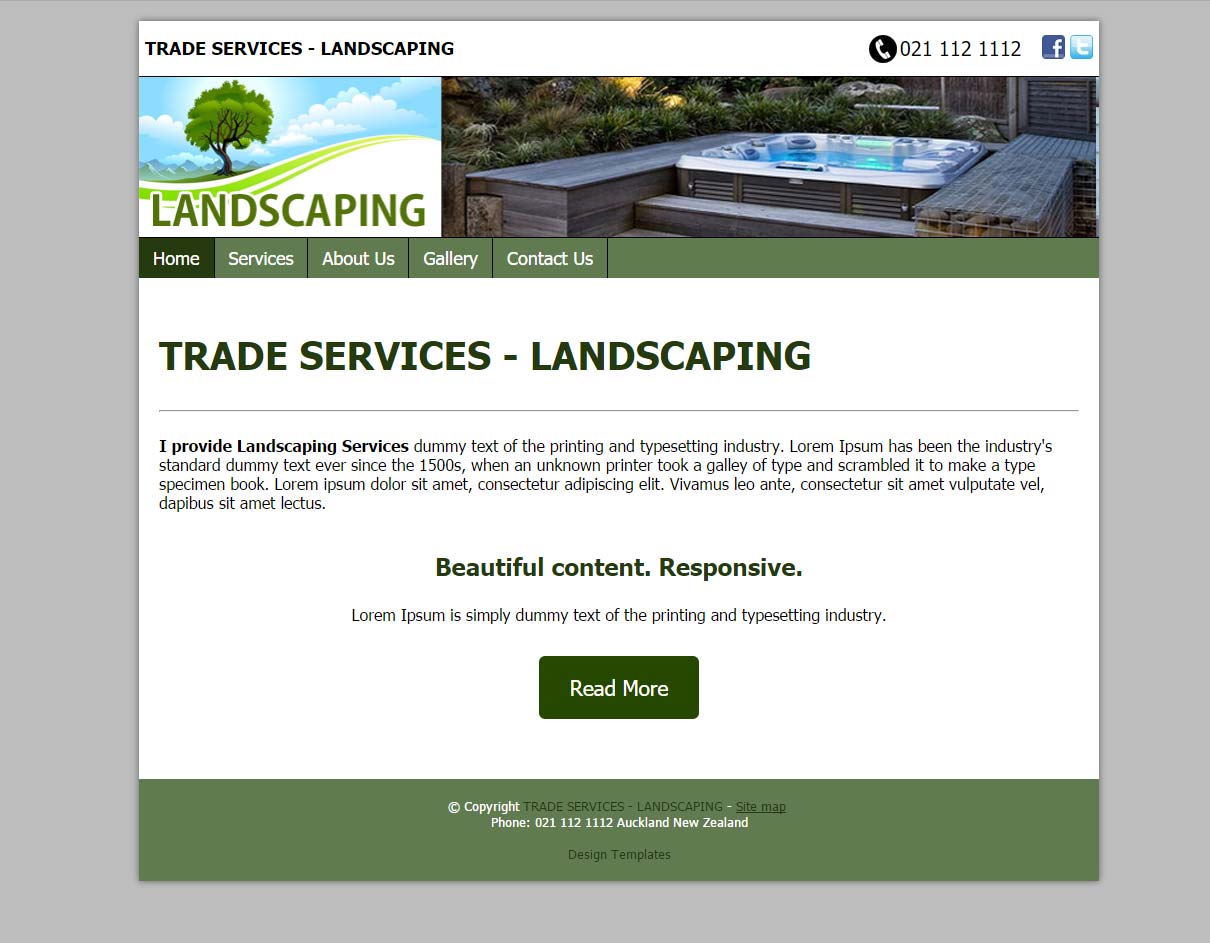
TRADES & SERVICES - LANDSCAPINGID: 115868
-
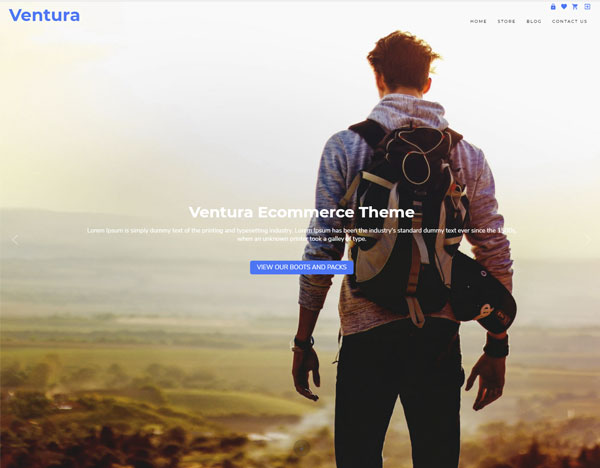
Ventura EcommerceID: 127191
-
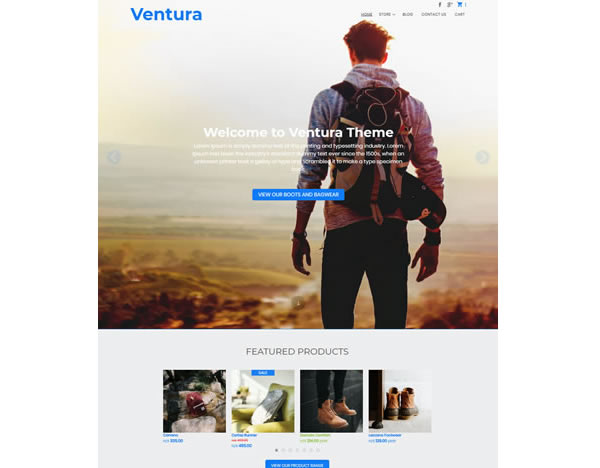
Ventura Ecommerce [Legacy]ID: 123109
-
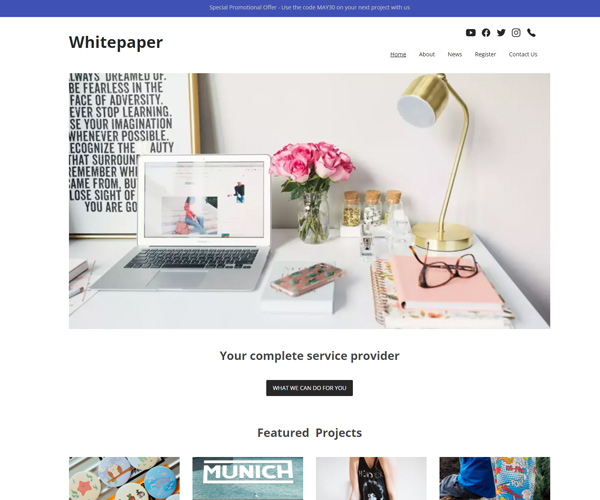
WhitepaperID: 126148
-
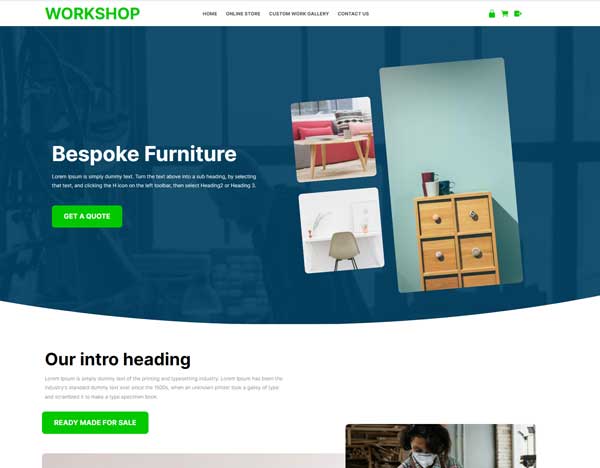
WorkshopID: 131413
-
AspectID: 132663
-
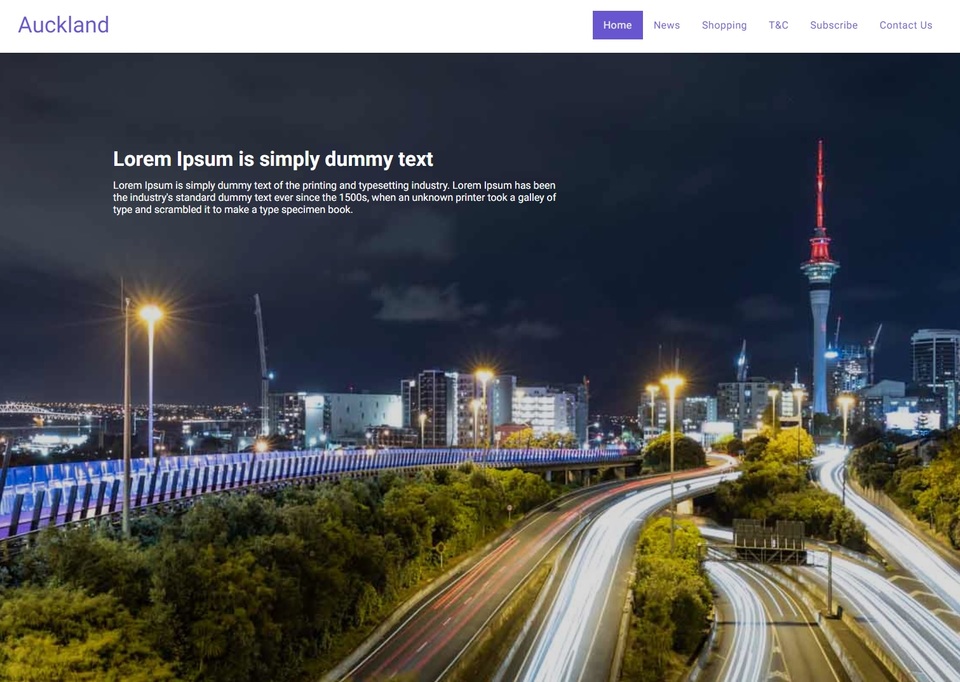
Auckland - Content BoxID: 126180
-
audio soundID: 117334
-
Baby - Content BoxID: 126193
-
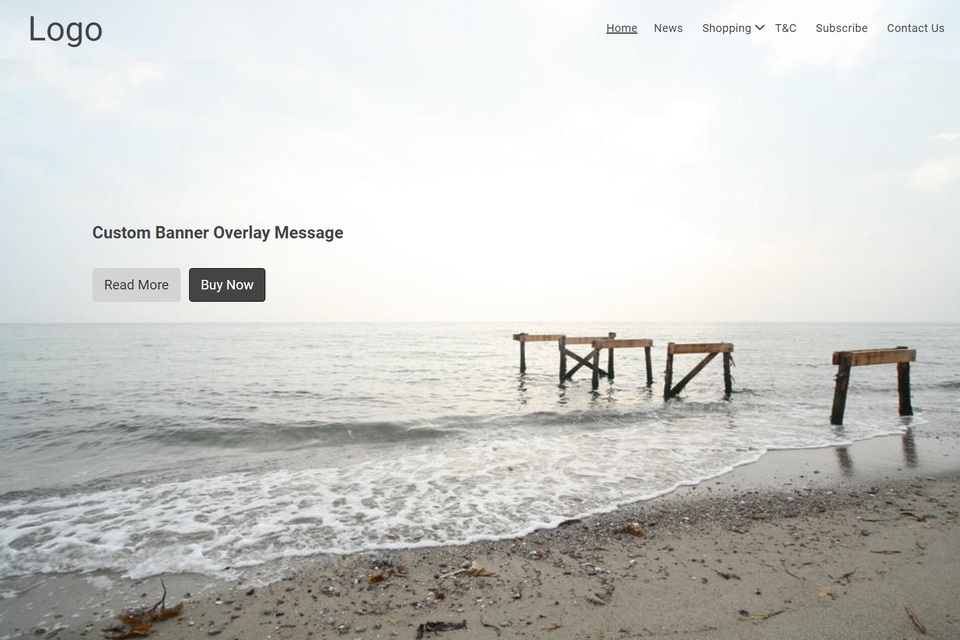
Beach - Content BoxID: 126174
-
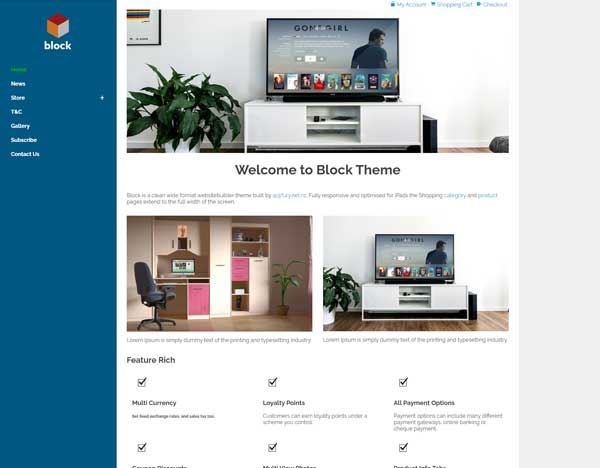
Block EcommerceID: 130563
-
Block Ecommerce (Legacy)ID: 117572
-
Bootstrap - GreenID: 116401
-
Bootstrap LookalikeID: 117291
-
Bootstrap Lookalike LightID: 117292
-
BOX [ContentBox]ID: 123235
-
Clean Gunmetal GreyID: 98589
Notes on Mobile Responsive Design
All our website themes typically utilise a separate mobile template which is more streamlined and faster to download than a dimensional responsive mobile design. However, only these themes listed above utilise reponsive design techniques as commonly referred in the web design community. Note that some mobile phones have high resolutions on small screens, and some responsive designs may not apply correctly on all phones. Also not all mobile users appreciate a payload of 300kb javascript and CSS files being downloaded before they can see anything.. Shopping carts and certain content is always mobile responsive, irrespective of the theme you choose. However, in our dedicated mobile modes, all content will be easier to read, and all buttons easier to touch. We encourage all users to use dedicated mobile mode for the most functional and fastest user experience on a mobile.
Didn't find anything you like?
Please choose from another category located above the template chooser - we recommend positional templates. The positional templates allow you to upload your own banners, logos, change background colours and more. Advanced web designers can update their CSS stylesheets and HTML templates. If you want a website design transferred from an existing website or a 3rd party template, then please contact us for a quote to transfer your design, or follow the instructions in our advanced FAQ area.